
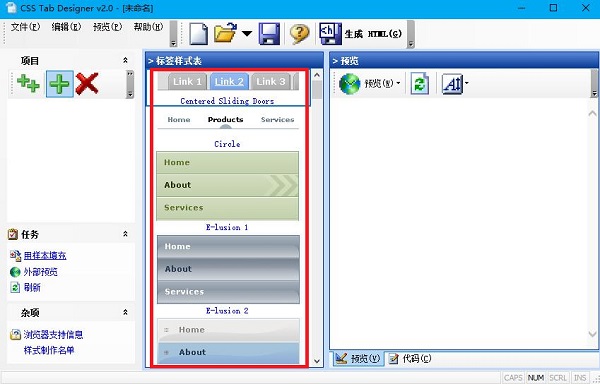
CSS Tab Designer汉化版怎么使用?

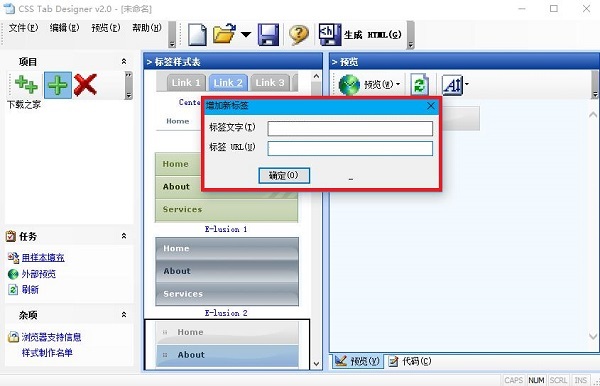
2、第二步:点“项目”下的“绿色加号”,弹出如图对话框。


4、第四步:点击左上角的“文件”菜单,在菜单中点击“生成HTML(G)F8”,以保存操作。

功能介绍
1、丰富的设计模板:
提供了超过60种内置设计,涵盖多种风格和颜色,可以满足不同用户的需求。
2、易用性:
用户可以通过简单的点击和填写对话框来创建导航栏,无需任何代码知识。
3、代码质量:
生成的XHTML代码严格符合网页标准,经过严格的审核,确保了代码的质量。








































