
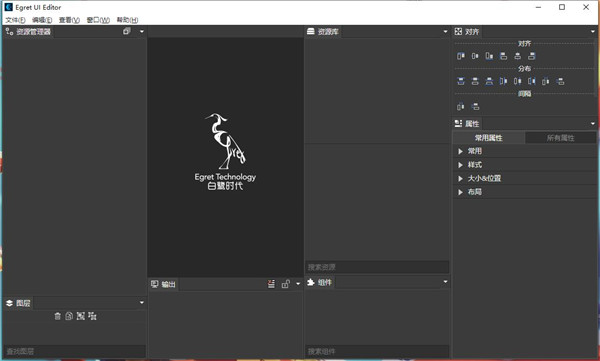
功能介绍
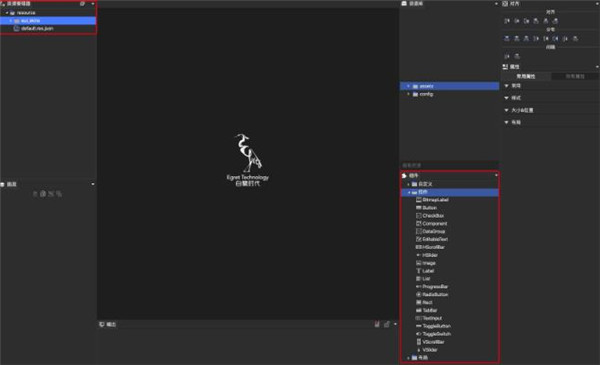
1、资源管理器
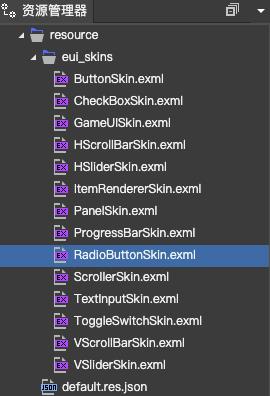
资源管理器面板可以用来浏览和管理项目中的 EXML 皮肤文件
打开、创建、删除文件或文件夹,或者重命名
通过拖动来移动文件或文件夹
可以使用右键菜单来查看所有的操作
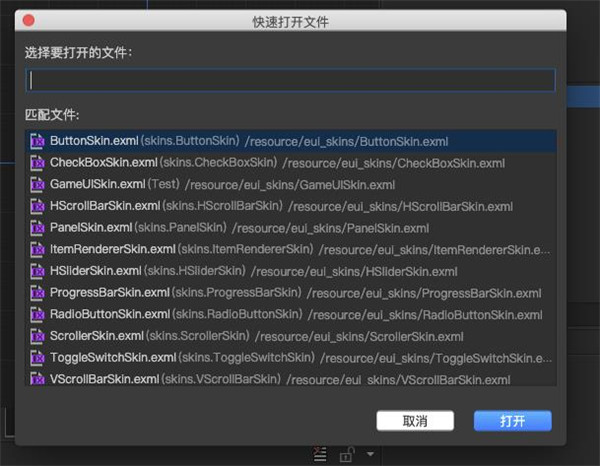
注:您可以通过快捷键 Ctrl+P 呼出打开文件的快捷面板

2、界面编辑器
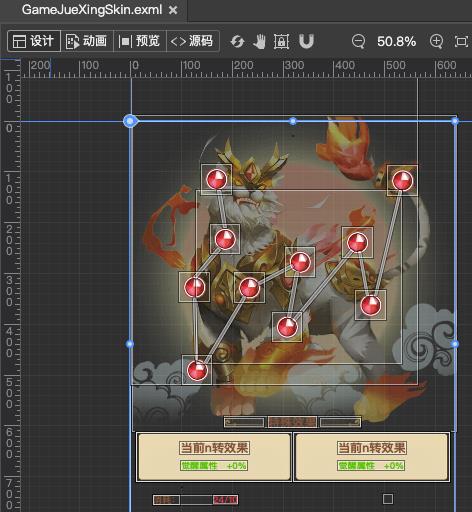
这部分是Egret UI Editor免费版的核心区域,在此区域可以编辑界面,制作动画,修改Exml源码,以及预览界面最终效果

3、图层
图层面板可以通过拖拽来改变界面中元素图层的上下层级关系

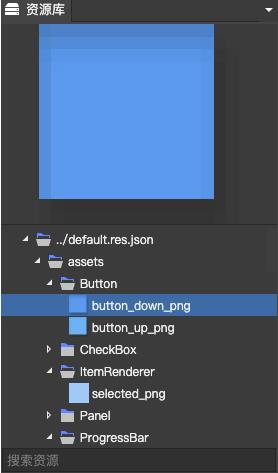
4、资源库
通过资源库面板 ,可以将资源素材拖拽到UI场景中去,通过下方的搜索资源框,输入文件名,可以快速查找资源

5、组件
通过组件面板,可以将默认的控件和自定义组件,拖拽到UI场景中去

6、属性控制
最右侧是属性控制面板,可以调节对应元素的各个属性

使用方法
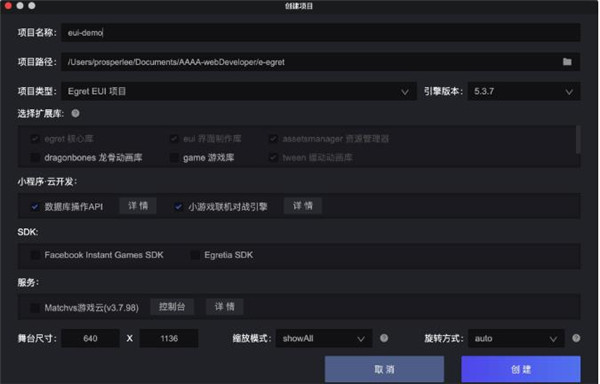
1、创建EUI项目
2、用Egret UI Editor打开项目

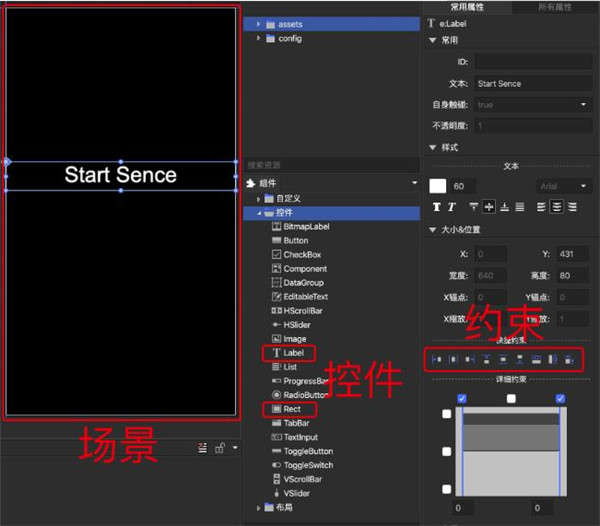
3、创建场景
将场景创建在resource/eui_skins/目录下
创建场景resource/eui_skins/myskins/StartSceneSkin.exml
配置场景显示内容(场景、控件、约束、尺寸位置)

4、命令运行项目egret run -a
发现项目无法显示场景,需要在代码中引用场景
5、引用场景(皮肤)
方法一
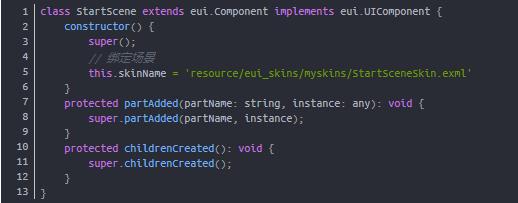
创建引用场景类
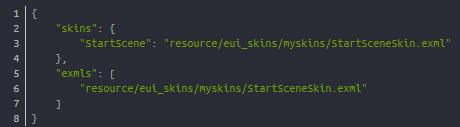
eui-demo/src/StartScene.ts
具体代码

这个时候你可能急着去运行项目了,发现没什么luan用,不报错也不展示
因为你没在mAIn.ts引用使用这个场景
this.addChild(new StartScene());
方法二
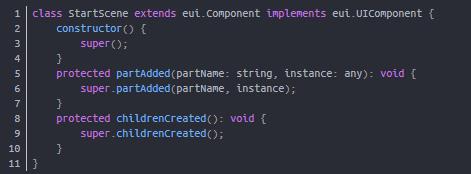
创建引用场景类
eui-demo/src/StartScene.ts
具体代码

这个时候你可能急着去运行项目了,发现没什么luan用,不报错也不展示
因为你没在mAIn.ts引用使用这个场景
this.addChild(new StartScene());
然后运行还是不显示,因为没有绑定场景
绑定方法为修改resource/default.thm.json 配置文件

6、运行项目
命令:egret run -a
来吧,展示(可以用 Egret Inspector 工具进行调试)

7、可能问题
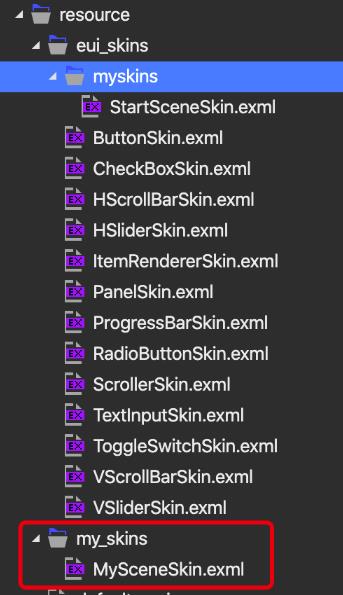
当创建场景时没有创建在resource/eui_skins/这个目录下,而是创建在了resource/这个目录下,创建为resource/my_skins/MySceneSkin.exml,这个时候我们在Egret UI Editor软件中无法看到我们创建的场景
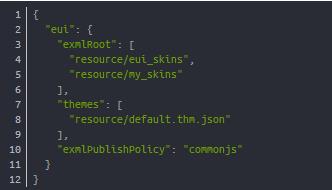
解决方法(配置 egretProperties.json 文件)

这个时候我们就能看见场景了

后边的步骤就都一样了
软件特色
1、可视化界面编辑Egret UI Editor免费版可以对游戏中的 Exml 皮肤进行可视化编辑、代码编辑和皮肤预览,集成三个功能于一体的混合编辑器
2、集成资源管理器
通过可视化的拖拽操作,轻松高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件
4、可视化动画编辑
通过设置关键帧,即可自动创建补间动画,实现各种酷炫的界面动画效果






































