
livecycle designer使用指南
一、设计下拉式选单1、首先从标准控件库中找到下拉式选单(Dropdown List)并且通过拖拽的方式把它拖入’Design View’视图之中

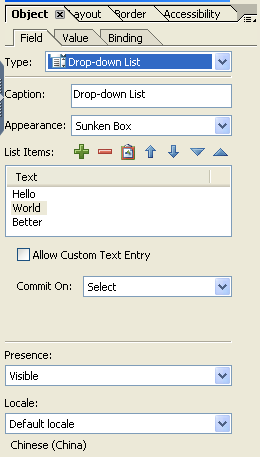
2、选择这个下拉式选单,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角

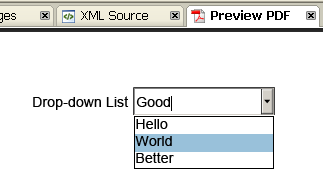
3、在表项(List Items)下,我们可以自由添加/删除需要的表项,并且可以为它们随意排序。除此之外,Designer还为下拉式选单提供了一个选择框,’Allow Custom Text Entry’,它的作用是,当用户在下拉表项中没有找到自己需要的项目时,可以手动填写自己需要的内容。同时,在生成表单的时候,下拉式选单的默认值也是可以定义的,如果什么都不填的话,默认为空。预览的结果如下图:

4、下拉框中设计了’Hello’, ‘World’和’Better’三个选项,而编辑框中的’Good’是手动填写的。当’World’被选择的时候,编辑框中的’Good’会被自动替换掉
二、PDF交互式表单的设计
1、点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。当然了,如果单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮
2、当新空白表单创建出来以后,我们就可以开始设计表单了。Designe为用户提供了很多现成的控件。点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了
3、默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。另外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。最后一类是各种各样的条形码,如Code128A, UPC-A等。当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便
4、首先我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中
5、控件是按照标准尺寸显示在设计视图上的,可以通过控件边缘的拖拽来调整大小。
大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角
6、‘Field’ tab主要是用来设置’Text Field’的外观的,包括它的名字,它想使用什么样的文本框,文本框的字符限制等。在’Field’标签旁边还有一个’Value’标签,它也非常有用,主要是用来进行输入文本的校验的。点击’Validation Pattern…’按钮,模板窗口弹出,我们选择’Zip Code’, 它的格式是五位数字
7、点击’OK’按钮关掉模板窗口,在’Validation Pattern…’按钮下面还有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来通知用户
8、如下图完成的成品
软件亮点
1、使用LiveCycle Designer,表单作者可以拖放图像和其它对象至表单中,如列表框、下拉列表和"命令"按钮2、可以设计表单、定义逻辑、修改表单使其适合纸张副本或满足严格的规定要求,并可在分发之前预览表单
3、表单作者可以创建简单的电子数据捕捉解决方案并使用 Adobe Acrobat Professional 合并从填表方接收的数据
4、表单开发者可以使用 LiveCycle Designer 建立并维护数据捕捉解决方案,从而读取、验证和添加数据至公司的数据源
5、在 LiveCycle Designer中,表单开发者可以通过绑定表单至 XML 架构、 XML 示例文件、数据库、网络服务等,将 PDF 文档集成至当前的工作流中
6、开发者可以将用LiveCycle Designer 制作的表格或文档与商业数据合并,并将其输出为多种格式的文件









































